Vi kommer att skapa en plugin som kan visa vackra verktygstips i denna handledning, detta görs med ren JavaScript. Ett verktygstips är ett litet meddelande som ska hjälpa en användare att ange ett giltigt värde i ett inmatningselement.
Denna plugin ska fungera på alla enheter och på alla skärmstorlekar. Ett verktygstips visas när muspekaren går in eller vid ett klick, ett synligt verktygstips kommer att försvinna när muspekaren lämnar eller vid ett klick. Verktygstips visas som standard under målelementet men kommer att visas över målelementet om verktygstipset är under skärmens synliga visningsområde.
Det här tillägget har testats och fungerar med Google Chrome (75.0.3770.100), Mozilla Firefox (67.0.4) och Microsoft Edge (42.17134.1.0), detta utan någon polyfill. Tillägget fungerar i Internet Explorer (11.829.17134.0) med en polyfill för Element.prototype.closest och Element.prototype.remove. Om du vill stödja äldre webbläsare kan du läsa vårt inlägg om transpilering och komplettering av JavaScript.

JavaScript
Denna plugin är statisk och har bara privata metoder, den är helt beroende av händelser. Händelselyssnare läggs till för element som har tooltip som rel-attribut, verktygstipset läggs till inuti elementets taggar.
(function () {
'use_strict';
// Get all targets
var targets = document.querySelectorAll('[rel="tooltip"]');
// Loop targets
for (var i = 0; i < targets.length; i++) {
// Add listeners
targets[i].addEventListener('mouseenter', function ()
{
addTooltip(this, document.querySelector('.annytab-tooltip'));
}, false);
targets[i].addEventListener('mouseleave', function ()
{
removeTooltip(this, document.querySelector('.annytab-tooltip'));
}, false);
targets[i].addEventListener('click', function () {
// Get the active tooltip
var tooltip = document.querySelector('.annytab-tooltip');
// Get the target
var target = event.target.closest('[rel="tooltip"]');
// Check if the tooltip exists or not
if (tooltip === null)
{
// Add a tooltip
addTooltip(target, tooltip);
}
else
{
// Remove a tooltip
removeTooltip(target, tooltip);
}
}, false);
} // End of for (var i = 0; i < targets.length; i++)
// Add a tooltip
function addTooltip(target, tooltip)
{
// Get the title
var title = target.getAttribute('title');
// Make sure that title not is null or empty
if (title === null || title === '' || tooltip !== null)
{
return false;
}
// Remove the title of the target
target.removeAttribute('title');
// Add a tooltip
tooltip = document.createElement('div');
tooltip.setAttribute('class', 'annytab-tooltip');
tooltip.innerHTML = title;
target.insertAdjacentElement('beforeend', tooltip);
// Initiate the tooltip
tooltip.style.right = '0px';
tooltip.style.top = target.offsetTop + target.offsetHeight + 10 + 'px';
var bounding = tooltip.getBoundingClientRect();
// Check if the tooltip is below the viewport
if (bounding.bottom > (window.innerHeight || document.documentElement.clientHeight))
{
tooltip.style.top = '';
tooltip.style.bottom = target.offsetTop + target.offsetHeight + 10 + 'px';
tooltip.classList.add('top');
}
else
{
tooltip.classList.add('bottom');
}
} // End of the addTooltip method
// Remove a tooltip
function removeTooltip(target, tooltip)
{
if (tooltip !== null)
{
// Reset the title and remove the tooltip
target.setAttribute('title', tooltip.innerHTML);
tooltip.remove();
}
} // End of the removeTooltip method
})();Design (CSS)
Ett verktygstips läggs till med klassen annytab-tooltip och kan placeras under målelementet eller ovanför målelementet. Här adderas ingen styling för box-sizing, denna styling gör att storleken för element visas korrekt i webbläsare.
.annytab-tooltip {
text-align: left;
color: #ffffff;
background: #000000;
position: absolute;
z-index: 100;
font-size: 16px;
line-height: 24px;
padding: 15px;
max-width: 100%;
border-radius: 4px;
border: 1px solid #000000;
}
.annytab-tooltip.bottom::after {
position: absolute;
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #000000;
content: '';
top: -11px;
right: 10px;
}
.annytab-tooltip.top::after {
position: absolute;
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 10px solid #000000;
content: '';
bottom: -11px;
right: 10px;
}Så här använder du denna plugin
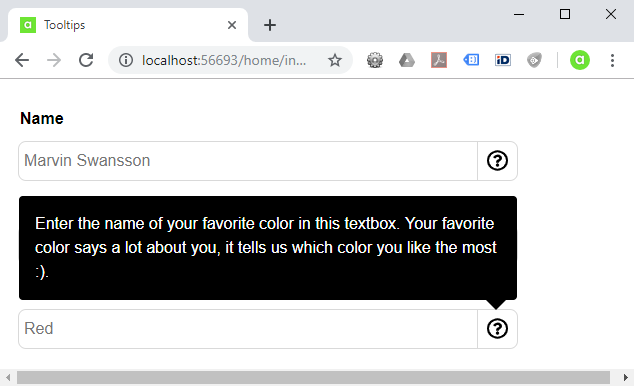
Vi lägger till ett div-element med en ikon, en titel och ett rel-attribut efter varje inmatningselement som ska ha ett verktygstips. Verktygstipset läggs till i detta element, detta är viktigt för att undvika ett flimrande beteende. Polyfills behövs för att denna plugin ska fungera i Internet Explorer 11 och äldre webbläsare.
<!DOCTYPE html>
<html>
<head>
<title>Tooltips</title>
<style>
input, div, a, textarea, select {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
font-family: Arial, Helvetica, sans-serif;
}
.annytab-form-label {
display: block;
width: 100%;
max-width: 500px;
padding: 0px 2px 0px 2px;
font-size: 16px;
line-height: 24px;
font-weight: bold;
margin: 10px 0px 0px 0px;
}
.annytab-input-group {
display: table;
position: relative;
width: 100%;
max-width: 500px;
padding: 0px;
margin: 10px 0px 0px 0px;
border: 1px solid #d9d9d9;
border-radius: 8px;
height: 34px;
}
.input-group-cell {
display: table-cell;
text-align: center;
padding: 0px;
vertical-align: middle;
}
.input-group-control {
display: block;
background-color: transparent;
width: 100%;
border: 0px;
margin: 0px;
font-size: 16px;
line-height: 16px;
padding: 10px 5px 10px 5px;
}
</style>
</head>
<body style="width:100%;font-family:Arial, Helvetica, sans-serif;">
<div style="display:block;padding:10px;">
<div class="annytab-form-label">Name</div>
<div class="annytab-input-group">
<div class="input-group-cell" style="width:460px;text-align:left;">
<input name="txtName" type="text" class="input-group-control" value="" placeholder="Marvin Swansson" />
</div>
<div class="input-group-cell" style="width:40px;border-left:1px solid #d9d9d9;cursor:help;"
title="Enter your name in this textbox." rel="tooltip">
<i class="far fa-question-circle fa-fw fa-lg"></i>
</div>
</div>
<div class="annytab-form-label">City</div>
<div class="annytab-input-group">
<div class="input-group-cell" style="width:460px;text-align:left;">
<input name="txtCity" type="text" class="input-group-control" value="" placeholder="Stockholm" />
</div>
<div class="input-group-cell" style="width:40px;border-left:1px solid #d9d9d9;cursor:help;"
title="Enter the name of the city in which you live at the moment." rel="tooltip">
<i class="far fa-question-circle fa-fw fa-lg"></i>
</div>
</div>
<div class="annytab-form-label">Color</div>
<div class="annytab-input-group">
<div class="input-group-cell" style="width:460px;text-align:left;">
<input name="txtColor" type="text" class="input-group-control" value="" placeholder="Red" />
</div>
<div class="input-group-cell" style="width:40px;border-left:1px solid #d9d9d9;cursor:help;"
title="Enter the name of your favorite color in this textbox. Your favorite color says a lot about you, it tells us which color you like the most :)." rel="tooltip">
<i class="far fa-question-circle fa-fw fa-lg"></i>
</div>
</div>
</div>
@*Scripts*@
@*<script crossorigin="anonymous" src="https://polyfill.io/v3/polyfill.min.js?features=Element.prototype.closest%2CElement.prototype.remove"></script>*@
<script src="/js/font-awesome/all.min.js"></script>
<link href="/css/annytab.tooltip.css" rel="stylesheet" />
<script src="/js/annytab.tooltip.js"></script>
</body>
</html>